第38回 オープンソースのe-learningプロジェクトを使って、無料でプログラミングを勉強しよう。
明けましておめでとうございます、内です。
年末は無事にお休みをいただき、年越しそばを食べ、年明け初詣に行き、一息ついたところで今年最初のメルマガを書いている内です。
「一年の計は元旦にあり」との諺もあるとおり、皆さまも今頃、様々な今年の目標をたてられていることかと思います。
自分が代表を務めている開発会社「ギークフィード」の去年一年間を振り返ると、景気の回復とIT市場の人材不足から、開発の仕事を頂く機会がとても増えました。
またマーケティングやウェブを得意としている会社が丸ごとジョインすることとなり、メンバーも倍増しました。
今年は、新メンバーを含め、開発のノウハウを体系的に学習する土台をつくることと、さらなる戦力となる開発メンバーの採用を目標としようなんて考えながら、プログラミングをオンラインで学習できる仕組みや、採用についてのサイトなどをいろいろ調べていました。
すると、オンラインでプログラミングの勉強を無料で行うことができて、その延長線で就職先を探すこともできるオープンソースのプロジェクトを見つけました。
早速実践してみましたので、紹介したいと思います。
■無料でプログラミングが学習できるオープンソースのプロジェクト
「フリーコードキャンプ」
http://www.freecodecamp.com/
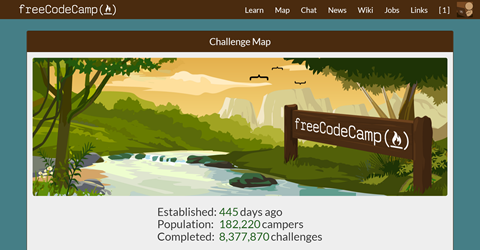
このプロジェクトは、設立されてから2016年1月3日時点で445日。
利用者数は世界で182,228人、最後まで学習されたコース数の合計は8,378,421
個といった、新しいけども利用者数が急激に増加している注目のプロジェクトです。
メールアドレスやfacebook/twitterアカウントなどでサインアップすることで、無料でプログラミングの学習をすることができます。それぞれのコースでは、カリキュラムをこなすのにかかる時間の目安と、コースで何を学習するのかというのがわかるようになっています。
また、コースを最後までこなすと認定がもらえるしくみで、例えば以下のようなコースとカリキュラムがあります。
●フロントエンド開発認定コース
1.HTMLとCSS・・・5時間
2.bootstrapを使ったレスポンシブウェブデザイン・・・5時間
3.成功のための加速化法(オリエンテーション的なもの)・・・20分
4.jQuery・・・3時間
5.JavaScriptの基礎・・・10時間
6.オブジェクト指向と関数型プログラミング・・・2時間
7.アルゴリズムスクリプト作成の基礎・・・50時間
8.フロントエンド開発プロジェクトの基礎・・・100時間
9.中級 アルゴリズムスクリプト作成・・・50時間
10.JSON APIとAjax・・・2時間
11.中級フロントエンド開発プロジェクト・・・200時間
12.フロントエンド開発者認定申請・・・5分
●データヴィジュアライゼーション認定コース
1.Sass
2.React
3.Reactプロジェクト
4.D3
5.データヴィジュアライゼーションプロジェクト
6.データヴィジュアライゼーション認定申請
●バックエンド開発認定コース
1.中上級アルゴリズムスクリプト作成
2.テストとデバッグの自動化
3.上級アルゴリズムスクリプト作成
4.Git
5.Node.jsとExpress.jp
6.MongoDB
7.APIプロジェクト
8.動的ウェブアプリケーション
9.バックエンド開発者認定の申請
●フルスタック開発認定コース
1.グリーンフィールド非営利プロジェクト1
2.グリーンフィールド非営利プロジェクト2
3.レガシー非営利プロジェクト1
4.レガシー非営利プロジェクト2
5.フルスタック開発者認定の申請
※グリーンフィールドとは、雑草があちこちに生えている、これから整備しなければいけないような土地という意味。ここでは、スタートアップの非営利プロジェクトに貢献することと思われます。
等々・・・・・・・

カリキュラムの内容を見ると、日本だけではなく、世界でトレンドとなっている言語や技術要素を実践的、体系的に習得できるようになっていますので、割と寿命の長い知識を得られることでしょう。
現時点で全てのカリキュラムは英語のみですが、開発の仕事をしていると最先端の情報は英語のドキュメントしかないということがほとんど。
言葉の壁を越えたプログラマーを目指すには、最初から英語に慣れて進めたほうがよいでしょう。
プログラムを勉強する人にとっては、世界でトレンドとなっている技術を無料で、体系的に学ぶ絶好の場所。
学習のフォローのためにウェブチャット機能がついており、チャットに質問をすることで誰かしらが教えてくれるようになっています。
また、各国にコミュニティが存在していて、日本では東京、筑波、佐世保にコミュニティ拠点があるようです。早速、東京のfacebookコミュニティに参加してみました。
※世界のフリーコードキャンプサイト一覧
https://github.com/FreeCodeCamp/freecodecamp/wiki/List-of-Free-Code-Camp-city-based-Campsites
さらに、認定を受けることで、世界中の企業から就職のオファーが来ることになり、企業にとっては一定のアンテナとスキルを持った世界の人材に低価格でアプローチすることができるしくみにもなっているようです。
※フロントエンド開発プログラム認定証画面

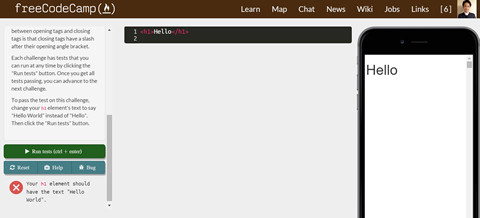
実際にチュートリアルに進んでみると、以下のような画面が表示されます。
画面左側にミッションの内容、画面中央が、コードを入力する部分、画面右側が入力したコードをiPhoneで表示した結果となっています。
※チュートリアル開始画面

最初のチュートリアルはhtmlエレメントの編集で、h1タグで囲まれているHelloをHello Worldに書き換えるというミッションです。
早速ミッションを実行して、完了したら左側の緑色の「Run test(ctrl + enter)」ボタンを押します。
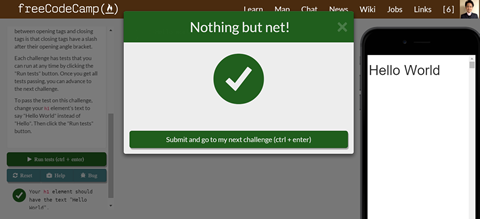
ミッションが成功していたら、以下のような画面が表示され、次のミッションへ進みます。

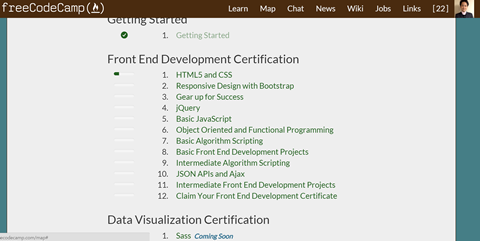
自分の学習進捗は、画面上部メニューの「MAP」からいつでも確認&再開できます。
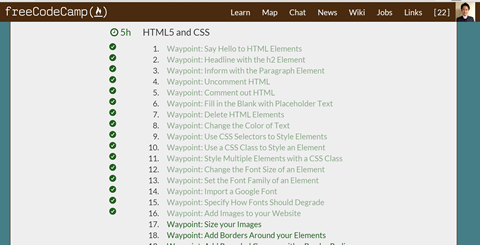
以下は、私が試しにHTML5&CSSを進めた結果のページです。
※フロントエンド開発認定コース 全体進捗

※HTML5 and CSS 詳細進捗

進捗がひと目で確かめられるので、継続できそうですね!
また、こちらはフリーのコード学習プロジェクトというだけでなく、「オープンソース」なのです。
ジャンルで言うと、E-learning/LMS(学習管理システム)ので、これらのシステムのプログラムソースも全て、以下サイトで公開されています。
Node.jsで動くようですね。
https://github.com/freecodecamp/freecodecamp
フリーのプログラム学習サービスとして実際に運用されており、さらに学習すると認定を受けられ、企業と人材のマッチングも提供し、プロジェクトのソースが手に入る。
なんとも、1粒で何度もおいしいプロジェクトですね。
しばらくは勉強する側、採用をする側両方で使ってみたいと思います。
これからプログラムを勉強されようとしている方や、プログラマーをワールドワイドで採用しようと考えている方は、ぜひ一緒に参加してみませんか?
オープンソース geek(変人)列伝 バックナンバー